
Petronas Towers, Teil 2
In:
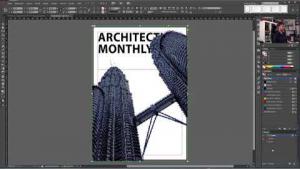
Im zweiten Teil der Übung rund um die Petronas Towers übernehmen wir das in Photoshop erstellte Bild in Adobe InDesign und nutzen die Objektebenenoptionen, um ein fiktives Magazin-Cover zu basteln. Außerdem prüfen wir die angelegte Sonderfarbe mit der Separationsvorschau und verwenden sie, um auch die Titelei zu färben.

Petronas Towers, Teil 3
In:
Der dritte Teil unserer Petronas-Übung rotiert um einige spezielle Themen im Zusammenhang mit Druckvorstufe und Finishing: Wir erstellen zunächst eine Copy mit einem zusätzlichen freigestellten Bildelement: Dieses soll einen perspektivisch verzerrten und farbig getönten Schatten auf das dahinterliegende Bild der Petronas Towers werfen - dazu kommt der Transparenzmodus Multiplizieren zum Einsatz






Graustufen- und Duplex-Bilder in Photoshop und InDesign
In:
Graustufen-Bilder sind - sofern sie nicht lediglich entsättigt wurden, sondern tatsächlich in den Modus Graustufen umgewandelt wurden - sogenannte Einkanalbilder, die im Druck ausschließlich mit einer (meist der schwarzen) Druckfarbe umgesetzt werden.





Werbepostkarte, Teil 2
In:
Im zweiten Teil der Übung rund um eine Werbepostkarte für eine fiktive Hundefutter-Marke platzieren wir nun das zentrale Bildelement, das wir zuvor in Photoshop aufbereitet haben, in InDesign.